עיצוב ייחודי לפורום ע"י CSS
-
@מעלה-ומוריד אמר בעיצוב ייחודי לפורום ע"י CSS:
העתקת קוד
אין את זה ספציפית אצלך (היה אמור לקפוץ בלון קטן להעתקה)
-
-
-
@פלורידה אמר בעיצוב ייחודי לפורום ע"י CSS:
@מעמד אמר בעיצוב ייחודי לפורום ע"י CSS:
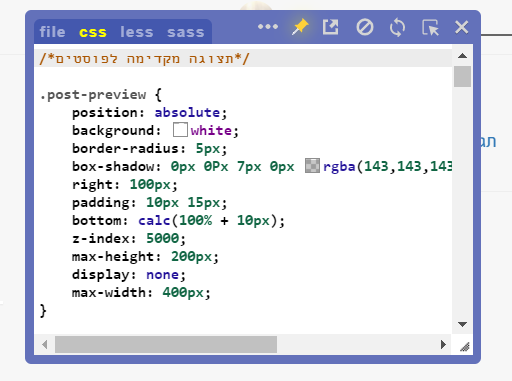
פה זה לא עובד
למה? עובד יופי.
אצלי לא (עיין תמונה למעלה)
ומוגדר לי הקוד כמו בתחומים

-
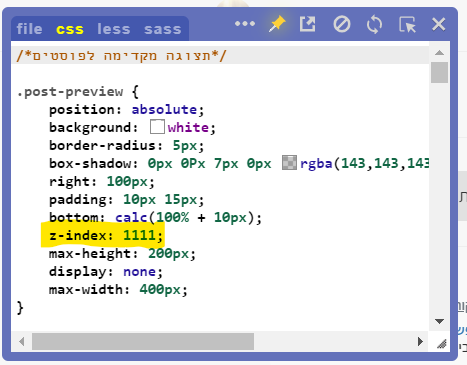
@מעמד נסה לתת לו ערך יותר גבוה.
נניח3000 או הרבה יותר (50000) -
@פלורידה אמר בעיצוב ייחודי לפורום ע"י CSS:
@מעמד נסה לתת לו ערך יותר גבוה.
נניח3000 או הרבה יותר (50000)לא עזר

וכתבתי 5000 -
@מעמד אני חושב שאני יודע למה...
בעבר אתה עשית css של יוסי זאן מה שהעלה במקצועות, זה נשאר לך ההגדרה הזו.
שנה אותה -
@פלורידה אמר בעיצוב ייחודי לפורום ע"י CSS:
@מעמד אני חושב שאני יודע למה...
בעבר אתה עשית css של יוסי זאן מה שהעלה במקצועות, זה נשאר לך ההגדרה הזו.
שנה אותהאיך ?
-
@מעמד תעלה את הפקודה של יוסי שיש לך.
ואני אשנה לך -
@פלורידה שמתי את מה שהעלו כאן בתוסף הזה

אולי זה מתנגש עם מה שכתוב כאן ?

-
@מעמד זה
הhtml
עריכה: הjs
אני מדבר על css -
@מעמד אינני יודע למה, ניסיתי גם
important!אשתדל לבדוק זאת בל"נ@מעמד אמר בעיצוב ייחודי לפורום ע"י CSS:
@פלורידה שמתי את מה שהעלו כאן בתוסף הזה

אולי זה מתנגש עם מה שכתוב כאן ?

זה לא קשור, התוסף השני מזריק קוד JS לאתר, שמבצע את הפעולות המדוברות. אבל אנחנו מדברים על CSS שזה רק קוד של העיצוב. וזה התוסף הראשון.
-
פוסט זה נמחק! -
@מעלה-ומוריד אמר בעיצוב ייחודי לפורום ע"י CSS:
@פלורידה אמר בעיצוב ייחודי לפורום ע"י CSS:
@מעמד זה הhtml
אני מדבר על cssHTML?
נכון טעות. js
-
@פלורידה אין לי שום פקודה שלו
כי התוסף שהשתמשתי בו אז כתוב שעשו בו שימוש לרעה וכנראה הוא לא עובד
השתמשתי בזה

-
@מעלה-ומוריד שים לב שבעיצוב שלך הגלילה בנושאים שלא נקראו קצת לא חלקה ואיטית לעומת בתוך האשכולות שהיא חלקה
-
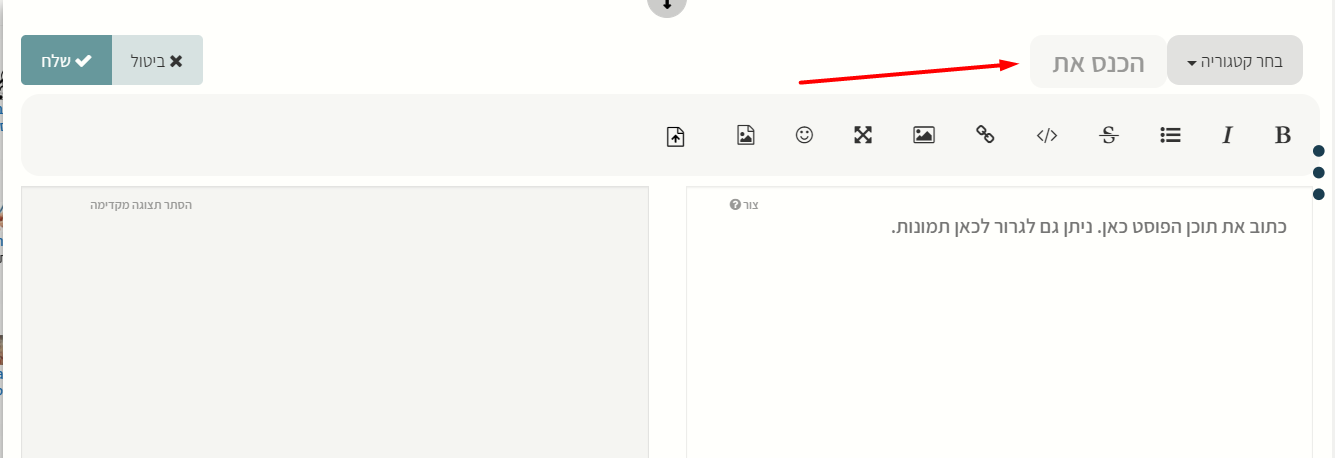
@מעלה-ומוריד סליחה שאני מקפיץ שוב את הנושא
אבל יש באג קטן בעיצוב הזה שלך

שהשורת כתיבה בכותרת מאד קטנה ולא רואים את כל הכותרת
חוץ מזה זה מאד יפה -
@מעמד תכניס גם את השורה הבאה
body > div.composer.resizable > div > div.row.title-container > div:nth-child(2) > input{ width: 100%; margin-right: 10px; } -
@מעלה-ומוריד לאיפה ? בסוף כל השורות או באמצע ?
-
@מעמד שים בסוף
ככה פחות מסתבר שתכניס באמצע שו"ק אחרת