זיהוי תמונה חסומה בHTML
-
@ברצינות באיזו שיטה / שפה?
-
@צדיק-תמים איך אני מקבל את זה לJS?
הבנתי שצריך קוד כזהconst xhr = new XMLHttpRequest(); xhr.open('GET', 'https://www.google.com/search?q=%D7%AA%D7%9E%D7%95%D7%A0%D7%95%D7%AA&newwindow=1&safe=active&sxsrf=APwXEdcIEY96kGbH6CY4p6_Z7spFMwZRWA:1680611866751&source=lnms&tbm=isch&sa=X&ved=2ahUKEwj0l8qKn5D-AhWtgv0HHexfC-oQ_AUoAXoECAEQAw&biw=1366&bih=625&dpr=1'); xhr.onload = function() { const contentType = xhr.getResponseHeader('image/png'); console.log(contentType); }; xhr.send();אבל זה לא מחזיר כלום.
-
@איסתרק לא כתבת קישור של תמונה אלא של דף אינטרנט
וניסית לגשת להדר image/png במקום לx-netfree-human-image--value
שים לב שאם אתה קורא לתמונה מתוך אתר אחר אתה כפוף למגבלות של הדפדפן שזה אומר CORS + אתה לא יכול לגשת לheaders שהשרת לא אפשר במפורש (Access-Control-Expose-Headers) -
@צדיק-תמים אני מבין שזה מה שמסביר את השגיאה: "fused to get unsafe header "x-netfrekjhe-human-image--value".
אז האם אני יכול לתקן משהו בקודconst xhr = new XMLHttpRequest(); xhr.open('GET', 'https://upload.wikimedia.org/wikipedia/commons/thumb/8/88/FA_Yershov.jpg/250px-FA_Yershov.jpg'); xhr.onload = function() { const netfree = xhr.getResponseHeader('x-netfree-human-image--value'); console.log(xhr, netfree); }; xhr.send();או שאין לי דרך לבדוק אם תמונה שמוצגת בעמוד במכלול חסומה?
-
@איסתרק למה אתה צריך לדעת בדפדפן אם התמונה שמוצגת חסומה? בשביל מה יש עיניים?

-
@צדיק-תמים אמר בזיהוי תמונה חסומה בHTML:
@איסתרק למה אתה צריך לדעת בדפדפן אם התמונה שמוצגת חסומה? בשביל מה יש עיניים?

כשמעדכנים / מייבאים במכלול ערך מוויקיפדיה ויש בו תמונות חדשות, צריך לוודא שכולן כשרות. אם המעדכן מנוטפר הוא לא יכול לדעת בוודאות איזו תמונה באמת בעייתית כי לפעמים ההודים מתבלבלים או מחמירים מדי. בשביל זה יש במכלול רשימה של "בודקי תמונות" – משתמש לא־מנוטפרים שאותם יש לתייג כדי לבדוק תמונות חדשות.
זה קצת מסורבל, להשאיר את הערך פתוח ולערנן אותו מדי פעם במשך כמה דקות עד שאפשר לדעת סופית אם יש תמונות חסומות ואלו הן, שצריך לתייג בשבילם את בודקי התמונות.
יש לי רעיון לכתוב סקריפט שיפתור זאת, על ידי איתור התמונות החסומות לאחר כל עדכון, ושליחת הודעה מתאימה לדף השיחה עם תיוג על התמונות החסומות.
אז את כל חלקי הסקריפט אני יכול לכתוב, רק בחלק הזה אין לי ידע.
אולי חשוב לציין, שכל התמונות האלה יושבות על שרת ויקיפדיה או ויקישתוף.
-
@איסתרק יש כמה דרכים לפתור את זה,
- מעין תוכנה קטנה שתשב במחשב ו"תתווך" את הבקשות
- לשלוח את הבקשות דרך תוסף כרום
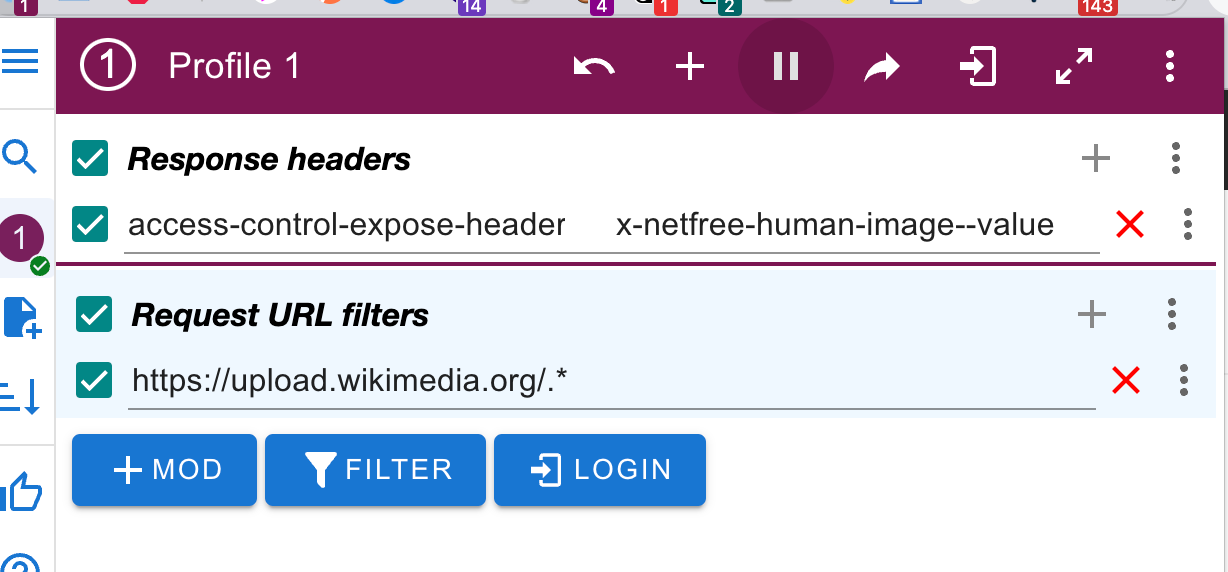
- הדרך הכי קלה כנראה - להשתמש בתוסף ModHeader כדי לאפשר גישה לheader הנ"ל
משהו כזה:

אבל משום מה אני רואה שתמונות ב https://upload.wikimedia.org בכלל לא מחזירות את הכותרת הנ"ל
מוזר!
-
@צדיק-תמים אני לא יודע בכלל איך להתעסק בתחום הזה. מה אוכל לעשות? אולי בכל זאת יש דרך JSית? אולי אתה מכיר כאן מישהו/ים שעשוי/ים לדעת.
-
@איסתרק אי אפשר לעקוף מגבלה של הדפדפן בלי "התערבות חיצונית" באחת מה3 דרכים שלעיל.
אם היה אפשר לעקוף אותה, לא היו עושים אותה, לא ככה?
-