תוסף | הורדה ישירה מיוטיוב דרך videownload.ml | כרום\פיירפוקס
-
שלום לכל משתמשי נטפרי!!
כידוע (או שלא ידוע) - בנטפרי ניתן להוריד את כל סרטוני היוטיוב הפתוחים - דרך האתר המוצלח videownload.ml שכתב @5566NEWbrs . זה עובד כך שצריכים להעתיק את הכתובת של הסרטון לאתר וללחוץ על הורד, והסרטון יורד, כמה נפלא.בשביל לחסוך את ההעתקת הקישור, פתיחת האתר וכו' - יצרתי תוסף דפדפן פשוט שבלחיצה עליו כתובת הסרטון מועתקת אוטומטית, מצורפת לכתובת האתר videownload ומורצת בדפדפן, בפועל מה שיתקבל זה הסרטון שיורד בלחיצת כפתור פשוטה.
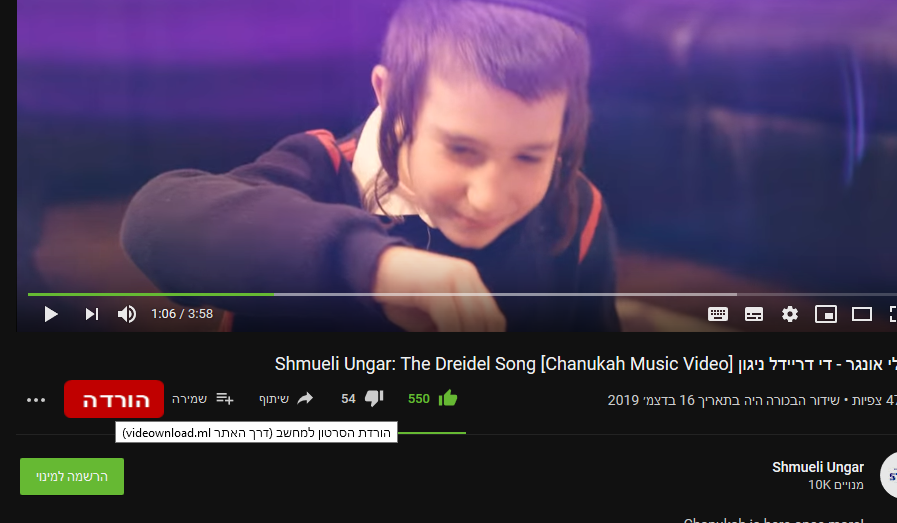
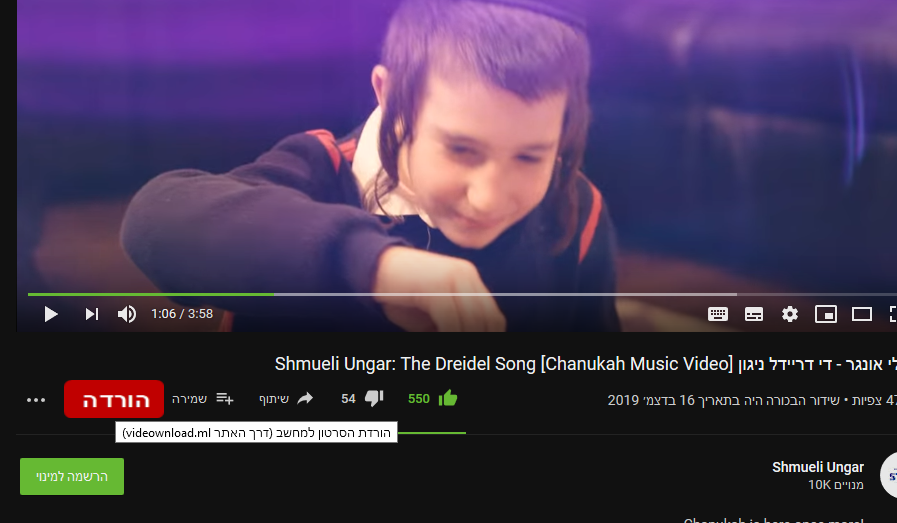
מלבד זאת התוסף יצור לכם בכל עמוד יוטיוב כפתור "הורדה" כזה:

בלחיצה על הכפתור הסרטון יירד (דרך videownload כמובן, רק סרטונים שנפתחו בנטפרי)פיירפוקס אישרו את התוסף בחנות התוספים שלהם, כרום לא מסכימים.. אז בכרום אפשר להתקין את התוסף רק במצב מפתחים.
התוסף לפיירפוקס - להתקנה מהחנות כאן
למי שרוצה בקובץ: כאן
התוסף לכרום: יוטיוב-נטפרי.zip
כדי להתקין את התוסף בכרום - היכנסו לתפריט > כלים נוספים > תוספים, הפעילו "מצב מפתחים", וגררו את קובץ הzip שהורדתם מכאן - אל הדף (שימו לב - לא לחלץ את הzip. לגרור אותו כמו שהוא).
שימו לב
 זה מוריד אך ורק סרטונים שמאושרים בנטפרי!!
זה מוריד אך ורק סרטונים שמאושרים בנטפרי!!שיהיה לכולכם בהצלחות. תודה ל @5566NEWbrs על האתר המינימליסטי והמוצלח.
-
האם דרך התוסף יש את ההגבלה שלוקח זמן מאז שהוידאו אושר בנטפרי עד שאפשר להוריד כמו באתר הנ"ל? א"כ האם מישהו יודע על עוד אפשרות? שנותנת להוריד מיד כשהסרטון מאושר
-
@ר-חיים התוסף זה נטו קיצור דרך לאתר הזה
לרעיונות נוספים פתח נושא אחר
בהצלחות עצומות -
@chv אמר בתוסף | הורדה ישירה מיוטיוב דרך videownload.ml | כרום\פיירפוקס:
שלום לכל משתמשי נטפרי!!
כידוע (או שלא ידוע) - בנטפרי ניתן להוריד את כל סרטוני היוטיוב הפתוחים - דרך האתר המוצלח videownload.ml שכתב @5566NEWbrs . זה עובד כך שצריכים להעתיק את הכתובת של הסרטון לאתר וללחוץ על הורד, והסרטון יורד, כמה נפלא.בשביל לחסוך את ההעתקת הקישור, פתיחת האתר וכו' - יצרתי תוסף דפדפן פשוט שבלחיצה עליו כתובת הסרטון מועתקת אוטומטית, מצורפת לכתובת האתר videownload ומורצת בדפדפן, בפועל מה שיתקבל זה הסרטון שיורד בלחיצת כפתור פשוטה.
העליתי את התוסף לחנויות התוספים של כרום ופיירפוקס, וכמובן צריך לחכות לאישור שלהם (אולי לא יאשרו). אבל אפשר גם להתקין את התוסף לא מהחנות - בכרום במצב מפתחים, ובפיירפוקס פשוט עם קובץ xpi.
התוסף לפיירפוקס: כאן
התוסף לכרום: כאן
כדי להתקין את התוסף בכרום - היכנסו לתפריט > כלים נוספים > תוספים, הפעילו "מצב מפתחים", וגררו את קובץ הzip שהורדתם מכאן - אל הדף (שימו לב - לא לחלץ את הzip. לגרור אותו כמו שהוא).
שימו לב
 זה מוריד אך ורק סרטונים שמאושרים בנטפרי!!
זה מוריד אך ורק סרטונים שמאושרים בנטפרי!!
שיהיה לכולכם בהצלחות. תודה ל @5566NEWbrs על האתר במינימליסטי והמוצלח.אם גוגל ופיירפוקס יאשרו את התוסף בחנויות, אני יפרסם פה בעז"ה.
יישר כח! כלי מעולה.
אם התוסף יכניס כפתור הורדה בעמ' יוטיוב עצמו, כמו שהיה בעבר, יהיה בכלל מגניב.
אין לי מושג על ההיתכנות של זה. -
@מעלה-ומוריד אוקיי רעיון..
לשים את הסימניה שרצה כאן (שמורידה ממקום אחר)? או לשים כפתור הורדה שיוריד דרך הvideownload? -
@chv ידוע לי שניסו לעשות תוסף לכרום שיזריק את הסימניה הנ"ל, וגוגל לא אישרו את זה כי הם לא מאשרים תוספים להורדה מיוטיוב, אולי הקוד שלך כן יעבוד כי זה הורדה שקופה
-
@someuser הם לא מאשרים כלום.. הם לא יאשרו את התוסף הזה. משתמשי כרום צריכים להשתמש איתו רק דרך מצב מפתחים
(התירוץ - בעיית פרטיות, המידע לא מאוחסן בצורה מוצפנת. הבעיה - אין שום תוסף שמצפין את הלינק שהוא לוקח משורת הכתובת של המשתמש.. תתווכח עם גוגל) -
@someuser אמר בתוסף | הורדה ישירה מיוטיוב דרך videownload.ml | כרום\פיירפוקס:
@chv ידוע לי שניסו לעשות תוסף לכרום שיזריק את הסימניה הנ"ל, וגוגל לא אישרו את זה כי הם לא מאשרים תוספים להורדה מיוטיוב
@מעלה-ומוריד אמר בתוסף | הורדה ישירה מיוטיוב דרך videownload.ml | כרום\פיירפוקס:
אם התוסף יכניס כפתור הורדה בעמ' יוטיוב עצמו, כמו שהיה בעבר, יהיה בכלל מגניב.
זה בעצם מה שעשיתי עד עכשיו לעצמי.. פשוט גאווהסקריפט קצר שיוצר כזה כפתור הורדה ביוטיוב, והוא מופעל ביוטיוב על ידי tampermonkey.
הנה JS שיצור כזה כפתור שמוביל להורדה דרך videownload:(function () { const video_id = window.location.search.split("v=")[1]; const fix = video_id.indexOf("&"); if (fix != -1) { video_id = video_id.substring(0, fix); } const dlink = "https://videownload.ml/download/https://youtu.be/" + video_id; const dbutton = document.createElement("div"); dbutton.style.fontSize = "1.35rem" dbutton.innerHTML = `<div id="nfdownload" style="align-items: center; line-height: 2.5"><a style="color :black; text-decoration: none; display: inline-block; border: 2px solid green" href="${dlink}" target="_blank">הורדה בנטפרי</a></div>`; document .querySelector("ytd-menu-renderer #top-level-buttons") .appendChild(dbutton); })();למי שרוצה להשתמש בזה זה ממש פשוט: תתקינו את התוסף tampermonkey מחנות התוספים לכרום\פיירפוקס, לאחר שהוא מותקן אצלכם תלחצו כאן ובכרטיסיה שתיפתח תלחצו על הכפתור install.
-
@chv לא עובד לי הסקריפט.
איני בקיא בJS ולא מכיר את התוסף ככה שאפשר ודילגתי על משהו.
פעלתי לפי הוראותיך. -
@מעלה-ומוריד בדקתי.. זה לא בעיה בך התקנת כמו שצריך. רק שהסקריפט לא עובד טוב על חיבורים איטיים (לאו דווקא איטיים מאוד).
עשיתי לו תיקון קטן, הנה החדש (תרוץ לסוף הפוסט אם אין לך כוח לקרוא ואתה פשוט רוצה להתקין ולגמור עם זה):const video_id = window.location.search.split("v=")[1]; const fix = video_id.indexOf("&"); if (fix != -1) { video_id = video_id.substring(0, fix); } const dlink = "https://videownload.ml/download/https://youtu.be/" + video_id; const dbutton = document.createElement("div"); dbutton.style.fontSize = "1.35rem"; dbutton.innerHTML = `<div id="nfdownload" style="align-items: center; line-height: 2.5"><a style="color :black; text-decoration: none; display: inline-block; border: 2px solid green" href="${dlink}" target="_blank">הורדה בנטפרי</a></div>`; var check = document.querySelector("ytd-menu-renderer #top-level-buttons"); if (check == null) { setTimeout(() => { if (check == null) { setTimeout(() => { document .querySelector("ytd-menu-renderer #top-level-buttons") .appendChild(dbutton); }, 5000); } else { document .querySelector("ytd-menu-renderer #top-level-buttons") .appendChild(dbutton); } }, 2000); } else { document .querySelector("ytd-menu-renderer #top-level-buttons") .appendChild(dbutton); } })();הסבר קטן על הבעיה והתיקון: כיוון שהסקריפט רץ מייד עם סיום טעינת הדף, וכיוון שיוטיוב לא טוען את כל האלמנטים עם סיום טעינת הדף אלא יש לו איזה מנגנון שמסבך את כל זה, הוספתי תנאי (IF) שבודק אם כבר קיים האאלמנט הנצרך לריצת הסקריפט ("ytd-menu-renderer #top-level-buttons") ואם הוא לא קיים עדיין, הוא עושה טיימר שתי שניות המתנה ואז מנסה שוב ליצור את הכפתור הורדה.
(אם תשים לב יצרתי תנאי בתוך התנאי.. אם החיבור מספיק מהיר הוא תוך שתי שניות נטען, אבל אם גם תוך שתי שניות עוד לא נטען, זה יחכה עוד 5 שניות אחרי זה.. אפשר להוסיף כיד ה' הטובה - לטובת משתמשי הנטסטיקים החורקים עם 019 מזיע)
אם תלחץ על זה - זה יפתח לך דף התקנה אוטומטי של tampermonkey. תעשה install וזה ירוץ מעכשיו עד סוף כל הדורות..
-
@chv ניסיתי להוריד אם זה והוא כותב לי כך
מה זה אומר ?

-
-
@chv אמר בתוסף | הורדה ישירה מיוטיוב דרך videownload.ml | כרום\פיירפוקס:
@מעמד מה??

מה ניסת להוריד? שום דבר לא עובר כאן דרך הרוקוניסיתי להוריד את זה
https://youtu.be/x7kHO_lApRQ
ובהתחלה (בבוקר) הוא נתן את ההודעה הנ"ל, כעת אני רואה שזה הסתדר ויורד לי
תודההתוסף tampermonkey מותקן אצלך? עיין כאן
כן
-
@מעמד אהה אז זה היה בעיה באתר videownload. הוא אכן רץ על הרוקו..
-
@chv אמר בתוסף | הורדה ישירה מיוטיוב דרך videownload.ml | כרום\פיירפוקס:
כיוון שהסקריפט רץ מייד עם סיום טעינת הדף, וכיוון שיוטיוב לא טוען את כל האלמנטים עם סיום טעינת הדף אלא יש לו איזה מנגנון שמסבך את כל זה, הוספתי תנאי (IF) שבודק אם כבר קיים האאלמנט הנצרך לריצת הסקריפט ("ytd-menu-renderer #top-level-buttons") ואם הוא לא קיים עדיין, הוא עושה טיימר שתי שניות המתנה ואז מנסה שוב ליצור את הכפתור הורדה.
אתה יכול להאזין לשינויים בדום ולבדוק כל פעם אם האלמנט שאתה רוצה כבר קיים, זה יעבוד גם למשתמשי נטסטיקים מזיעים ואולי אפילו למשתמשי מסכים מבריקים
const observer = new MutationObserver(() => { if(document.querySelector('ytd-menu-renderer #top-level-buttons')) { observer.disconnect(); // add here the dl button } }); observer.observe(document, { attributes: true, childList: true, subtree: true });נ.ב. אחרי שהצהרת על const video_id לא תוכל לשנות אותו בתוך ה if
נ.ב. 2 יש דרך אלגנטית לחלץ את הפרמטרים מה URL
const video_id = new URLSearchParams(new URL(location).search).get('v'); -
@someuser יפה עובד מעולה!
אני מעדכן את הקוד של הקובץ בגיטהב.
בתכלס למי שרוצה לעצמו - זה הקוד עכשיו:const observer = new MutationObserver(() => { if (document.querySelector("ytd-menu-renderer #top-level-buttons")) { observer.disconnect(); const video_id = new URLSearchParams(new URL(location).search).get("v"); const dlink = "https://videownload.ml/download/https://youtu.be/" + video_id; const dbutton = document.createElement("div"); dbutton.style.fontSize = "1.35rem"; dbutton.innerHTML = `<div id="nfdownload" title="הורדת הסרטון למחשב (דרך האתר videowload.ml)" style="align-items: center; line-height: 2.5"><a style="color :black; text-decoration: none; display: inline-block;" href="${dlink}" target="_blank"><img src="https://github.com/chaim-chv/files-sending-for-netfree-users/raw/master/1.png" width="100" height="38"></a></div>`; document .querySelector("ytd-menu-renderer #top-level-buttons") .appendChild(dbutton); } }); observer.observe(document, { attributes: true, childList: true, subtree: true, });הקוד בגיטהב עודכן: לעדכון הסקריפט שבתוסף שלכם, או להתקנה פעם ראשונה - לחצו
כאן
ותעשו אישור (install או reinstall) בחלון שנפתח
-
@chv
התמונה נמרחת, למה לא טקסט?
בכל מקרה, הנה תמונה יותר לעניין. אבל יש לסדר את עניין הנראות בCSS.
כגון דא:<img src="http://forum.netfree.link/assets/uploads/files/1593935403429-1200px-youtube_play_buttom_icon_-2013-2017.png" width="35px" height="25px" margin="7px"
-
@מעלה-ומוריד עודכן.
תעשה עדכון בטאמפרמונקי.
תודה
-
@chv אמר בתוסף | הורדה ישירה מיוטיוב דרך videownload.ml | כרום\פיירפוקס:
@מעלה-ומוריד עודכן.
איפה עודכן?
-
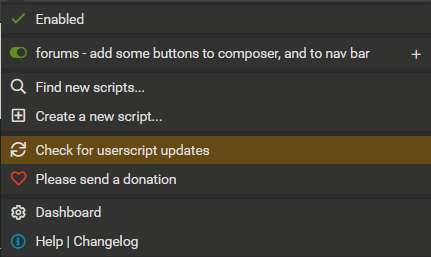
@מעלה-ומוריד תלחץ אצלך בדפדפן על הסמל של התוסף טאמפרמונקי tampermonkey

ואז על הכפתור המסומן כאן בתמונה בצהוב: