CSS - אם מדבר אליך, קרא...
-
ניתן לשדרג משמעותית את נראות הויקי, כך שיהיה קל יותר לקריאה, ובעל מראה מודרני ומרשים יותר.
גיליתי שמלבד Bootstrap, משתמש הויקי של נטפרי (בתצוגת קריאה) גם בתבנית inspinia admin.
הרעיון - ניתן להעתיק משם class למיניהם, ולהשתמש בהם בתבניות של ויקי נטפרי.
ניתן לראות מימוש ראשוני כאן, בסוף העמוד.מוזמנים להתקדם עם זה...
-
@חיפושית-100 אמר בCSS - אם מדבר אליך, קרא...:
ניתן לשדרג משמעותית את נראות הויקי, כך שיהיה קל יותר לקריאה, ובעל מראה מודרני ומרשים יותר.
גיליתי שמלבד Bootstrap, משתמש הויקי של נטפרי (בתצוגת קריאה) גם בתבנית inspinia admin.
הרעיון - ניתן להעתיק משם class למיניהם, ולהשתמש בהם בתבניות של ויקי נטפרי.
ניתן לראות מימוש ראשוני כאן, בסוף העמוד.מוזמנים להתקדם עם זה...
איפה בעצם מבצעים את זה?
-
@yp יש לך ידע ב-CSS?
-
@חיפושית-100 בהחלט
-
@yp
מצויין.
אז ככה: צור דף טיוטה בויקי עבור ניסויים. לדוגמא...
היכנס לדף התבנית inspinia admin, לחץ על אלמנט מסויים באמצעות לחצן ימני ואז "בדיקה". תוכל להעתיק את כל האלמנט או להשתמש רק במחלקה.
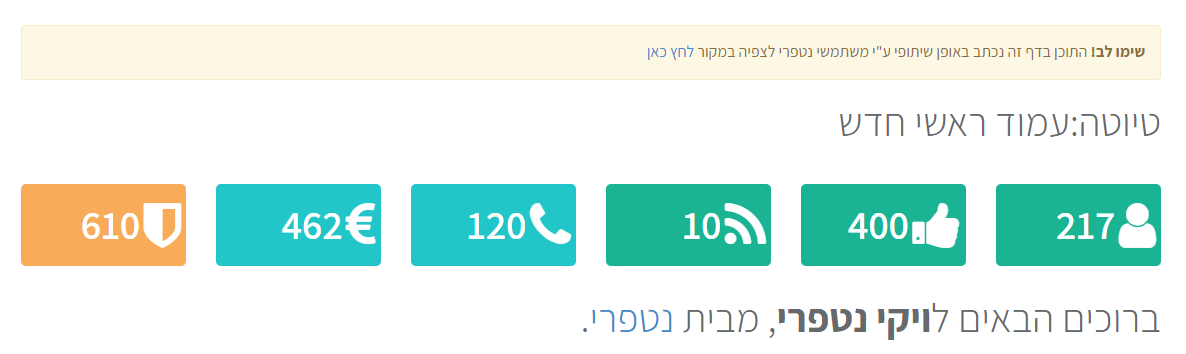
העתק לדף הויקי, שמור, ואז עבור לתצוגת קריאה כדי לבדוק.לדוגמא:

נוצר ע"י הקוד הבא, שהועתק קומפלט מכאן, בדקה אחת:
<div class="row"> <div class="col-lg-2"> <div class="widget style1 navy-bg"> <div class="row vertical-align"> <div class="col-3"> <i class="fa fa-user fa-3x"></i> </div> <div class="col-9 text-right"> <h2 class="font-bold"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">217</font></font></h2> </div> </div> </div> </div> <div class="col-lg-2"> <div class="widget style1 navy-bg"> <div class="row vertical-align"> <div class="col-3"> <i class="fa fa-thumbs-up fa-3x"></i> </div> <div class="col-9 text-right"> <h2 class="font-bold"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">400</font></font></h2> </div> </div> </div> </div> <div class="col-lg-2"> <div class="widget style1 navy-bg"> <div class="row vertical-align"> <div class="col-3"> <i class="fa fa-rss fa-3x"></i> </div> <div class="col-9 text-right"> <h2 class="font-bold"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">10</font></font></h2> </div> </div> </div> </div> <div class="col-lg-2"> <div class="widget style1 lazur-bg"> <div class="row vertical-align"> <div class="col-3"> <i class="fa fa-phone fa-3x"></i> </div> <div class="col-9 text-right"> <h2 class="font-bold"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">120</font></font></h2> </div> </div> </div> </div> <div class="col-lg-2"> <div class="widget style1 lazur-bg"> <div class="row vertical-align"> <div class="col-3"> <i class="fa fa-euro fa-3x"></i> </div> <div class="col-9 text-right"> <h2 class="font-bold"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">462</font></font></h2> </div> </div> </div> </div> <div class="col-lg-2"> <div class="widget style1 yellow-bg"> <div class="row vertical-align"> <div class="col-3"> <i class="fa fa-shield fa-3x"></i> </div> <div class="col-9 text-right"> <h2 class="font-bold"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">610</font></font></h2> </div> </div> </div> </div> </div> -
@חיפושית-100 שים לב שצריך התאמות ל-RTL, בדוגמא שהבאת נראית תוצאה שונה במקצת מהדף המקורי שהוא LTR.
אגב, יש סיבה שלא התקדמו לבוטסטראפ 5? -
@חיפושית
נכנסתי לקישור שהבאת
והופיע לי למעלה התראות ועוקבים
זה נראה שפרסמת את הדף האישי שלך

-
@חיימקה-פלונצ-ק אמר בCSS - אם מדבר אליך, קרא...:
@חיפושית
נכנסתי לקישור שהבאת
והופיע לי למעלה התראות ועוקבים
זה נראה שפרסמת את הדף האישי שלך

זאת תבנית לדוגמא, ראה כאן
-
אל תשתמשו בזה.
זה לא נועד בשביל זה. -
@magicode אמר בCSS - אם מדבר אליך, קרא...:
אל תשתמשו בזה.
זה לא נועד בשביל זה.לא יודע מדוע, אבל כבודו הוא המרא דאתרא, כך שלא אחלוק.
בכל מקרה, לדעתי היה כדאי לשדרג את גרסת ה-Bootstrap, גם ב CSS וגם JS.
בעיקרון, אני חושב שניתן לקחת קדימה את הויקי, כך שייראה מהוקצע ומקצועי יותר. וגם יותר נח לשימוש.
לדוגמא, כל זכות מבוסס ויקי רגיל, אבל מעוצב בצורה מרשימה. -
@חיפושית-100 אמר בCSS - אם מדבר אליך, קרא...:
לא יודע מדוע, אבל כבודו הוא המרא דאתרא, כך שלא אחלוק.
להבנתי, כמו מתכנת @magicode לא מחבב שורות מיותרות
אני מבין את הגישה של עיצוב מינימליסטי מה שיש בבסיס בלי ליצור פתחים לבעיות ובאגים
לדוגמה - שדרוג כלשהו של המערכת שמשנה קלאסים פה ושם - והאתר נראה כמו חרקוב.