עיצוב ייחודי לפורום ע"י CSS
-
אני מניח כאן CSS שכתבתי עבור עצמי לעיצוב נוח ונאה של הפורום דנטפרי (בנגיעות, לא בעיצוב מהמסד)
באזהרה שאין לעשות שום שימוש אחר, באף שורה (!) של הקוד לאף 'פורום' אמיתי או קיקיוני
המסך שלי יחסית קטן, אשתדל לסדר באגים אם יהיו למשתמשים אחרים
כמו כן סידרתי בתוך הקוד כותרות עבור מי שירצה לנסות להבין מה הולך שם ואולי לשנות בעצמו.
הסרתי את פאנל ההפניה לפורומים שבשמאל, בהנחה שהמשתמשים בעיצוב בדר"כ יהיו משתמשים שמכירים את הכללים...
חלק נכבד מן הקוד נוגע לתוספי הJS של @yzahn (ציטוט נח, תצוגה מקדימה של פוסט, העתקת קוד) ונכתב על ידו והותאם על ידי לשפה העיצובית של נטפרי.
את הקוד ניתן להזריק לאתר על ידי מגוון תוספים ייעודיים, כגון זה https://chrome.google.com/webstore/detail/live-editor-for-css-less/ifhikkcafabcgolfjegfcgloomalapol
/*תצוגה מקדימה לפוסטים*/ .post-preview { position: absolute; background: white; border-radius: 5px; box-shadow: 0px 0Px 7px 0px rgba(143,143,143,0.5); right: 100px; padding: 10px 15px; bottom: calc(100% + 10px); z-index: 101; max-height: 200px; display: none; max-width: 400px; } .wrap-post-preview::-webkit-scrollbar { width: 5px; height: 5px; } .wrap-post-preview::-webkit-scrollbar-thumb { background: #666; border-radius: 20px; } .wrap-post-preview::-webkit-scrollbar-track { background: #ddd; border-radius: 20px; } .post-preview p { font-size: 14px } .post-preview p:last-of-type { margin: 0; } .wrap-post-preview { max-height: 160px; overflow: auto; padding: 0 0 0 7px; } .post-preview li { border-bottom: 0; height: max-content !important; outline: none; font-size: 10px; padding: 10px; border: none; box-shadow: none } .post-preview .category-item { outline: none; border: none; box-shadow: none } .post-preview .emoji { width: 23px !important; height: 23px !important } .post-preview img { width: auto !important; height: auto !important; max-width: 300px !important; display: inline !important; border-radius: 0 !important } /*כותרת הפוסט*/ .topic .topic-header:hover { top: 55px; } .topic .topic-header { /box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: -89px; transition: top 0.5s ease-in; padding: 20px 50px 20px 50px; margin: 10px 10px 40px 10px; border-radius: 0px 0px 30px 30px; border: 1px solid #e7e7e7; } .topic .topic-header:after{ content:"▼"; padding: 0px 15px 0px 8px; color: #939393; font-size: 0.8em; width: 45px; height: 18px; border-radius: 0px 0px 60px 60px; background-color: #f7f7f7; position:absolute; left: 50%; bottom: -17.5px; /box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); border-bottom: 1px solid #e7e7e7; border-left: 1px solid #e7e7e7; border-right: 1px solid #e7e7e7; } .composer { min-height: 0; } html.composing .composer { right: 89px; width: 1170px } .topic .topic-info { border: 0; } /*לציטוט נוח*/ .quoter { position: absolute; padding: 7px; color: white; background-color: #769897; border-radius: 5px; cursor: pointer; user-select: none; opacity: 50%; } .quoter:hover { opacity: 100%; } /*תמונת רקע*/ body { background: #f7f7f7 url(https://netfree.link/img/logo/netfree_full_logo_quad.svg) ; background-size: 5em; background-repeat: no-repeat; background-position: left 10px bottom 10px; background-attachment:fixed; } /*פאנל הפורומים*/ .text-block-2 { font-family: assistant; } .div-block-45 { display: none; background-color: #f7f7f7; border: 1px solid #e7e7e7; } /*שורת נושא חדש*/ .btn-toolbar { background-color: #f7f7f7; padding: 26px 30px 20px 30px; } /*שורת כותרת*/ .header { background: #f7f7f7; } /*פוסטים*/ .category > ul > li { background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); padding: 15px 5px 15px 5px; margin: 10px 5px 10px 5px; border-radius: 30px; } /*כפתורים ניהול נושאים*/ .dropdown-toggle.btn ,button.btn.btn-sm.btn-default{ background: #e1e1e1; border: 0; border-radius: 10px; } .dropdown-toggle.btn:hover { background: #b1b1b1; } input.form-control { background: #f7f7f7; border-radius: 10px; width: 110px; } /*כפתור תגובה בשורת ניהול פוסט*/ button.btn.btn-sm.btn-primary.dropdown-toggle{ background: #769897; border: 0; border-radius: 10px 0px 0px 10px; } button.btn.btn-sm.btn-primary.dropdown-toggle:hover { background: #5b7e7d; border: 0; border-radius: 10px 0px 0px 10px; } a.btn.btn-sm.btn-primary:hover{ background: #5b7e7d; border: 0; border-radius: 0px 10px 10px 0px; } a.btn.btn-sm.btn-primary{ background: #769897; border: 0; border-radius: 0px 10px 10px 0px; } /*כפתור נושא חדש*/ .pull-left .btn-primary { background: #769897; border: 0; border-radius: 10px; } .pull-left .btn-primary:hover { background: #5b7e7d; border: 0; border-radius: 10px; } /*חלונית התראות*/ .dropdown-menu { background: #e1e1e1; border: 0; border-radius: 25px; } /*ציטוט*/ .topic .posts .content blockquote { background-color: #e2e2e2; padding: 15px 5px 15px 5px; margin: 20px 5px 20px 5px; border-radius: 6px; border-right: 5px solid #e2e2e2; padding: 10px 10px 10px 10px; max-width: 50%; } /.topic .posts .content blockquote:before{ content:"ציטוט"; opacity: 0.5; } /*קוד*/ .topic .posts .content pre code { border-radius: 7px; background-color: #002b2a; margin-bottom: -10px; } .content > .markdown-highlight { /border: 1px solid #d1d1d1; border-radius: 15px; } .markdown-highlight::-webkit-scrollbar { height: 5px; margin: } .markdown-highlight::-webkit-scrollbar-track { background: #E7E5E8; border-radius: 10px; } .markdown-highlight::-webkit-scrollbar-thumb { background: #5b7e7d; border-radius: 10px; } .markdown-highlight::-webkit-scrollbar-thumb:hover { background: #3f5a59; border-radius: 10px; } /*חתימה*/ .post-signature { opacity: 0.5; } /*חלון תגובה*/ .reply { border-radius: 15px 15px 0px 0px; } .composer .formatting-bar { padding: 8px 8px 0px 0px; border-radius: 15px; } .resizable { left: auto !important; right: auto !important; max-width: 70% !important; } .btn-group > .btn { } /*כפתורים שם*/ .hidden-xs .composer-submit { background: #769897; border: 0; border-radius: 10px 10px 10px 10px; } .hidden-xs .composer-submit:hover{ background: #5b7e7d; border: 0; border-radius: 10px 10px 10px 10px; } .btn-default.composer-discard { background: #dae2e2; border: 0; border-radius: 10px 0px 0px 10px; } .btn-default.composer-discard:hover{ background: #c8d9d9; border: 0; border-radius: 10px 0px 0px 10px; } .composer .formatting-bar .formatting-group li:hover { border-radius: 10px; } /*ביטול פוסט*/ .modal-footer .btn-primary { background: #769897; border: 0; border-radius: 10px 10px 10px 10px; } .modal-footer .btn-primary:hover { background: #5b7e7d; border: 0; border-radius: 10px 10px 10px 10px; } .modal-footer .btn-default { background: #dae2e2; border: 0; border-radius: 10px 10px 10px 10px; } .modal-footer .btn-default:hover { background: #c8d9d9; border: 0; border-radius: 10px 10px 10px 10px; } .modal-footer { background: #f7f7f7; border-radius: 0px 0px 15px 15px; } .modal-content { background: #f7f7f7; border-radius: 15px; } .modal-body { background: #f7f7f7; border-radius: 15px 15px 0px 0px; } /*יש פוסט חדש*/ .inline-block .alert-warning { border-radius: 15px; border: 0; } /*תמונה*/ .topic .posts .content .img-responsive { border: 1px solid #d3d3d3; border-radius: 7px; } body > div.composer.resizable > div > div.row.title-container > div:nth-child(2) > input{ width: 100%; margin-right: 10px; } -
@מעלה-ומוריד תוכל לצרף צילום מסך לעצלנים?
-
-
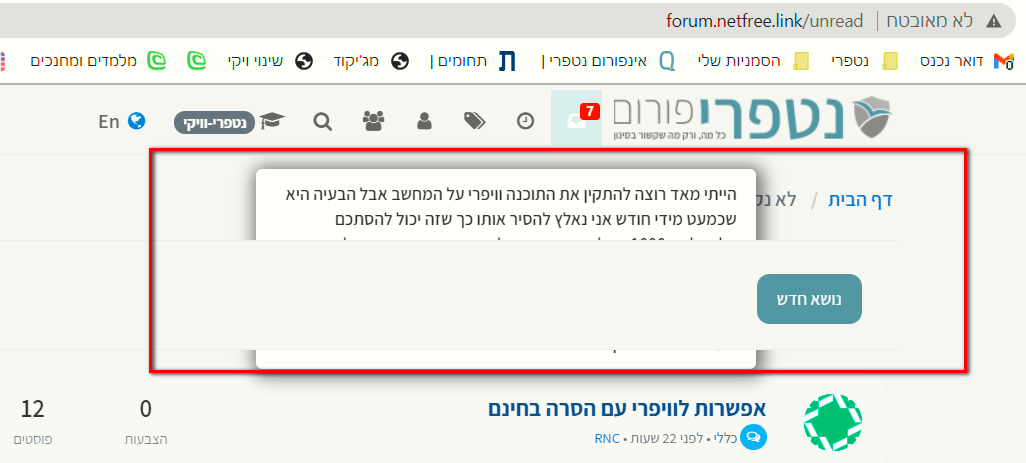
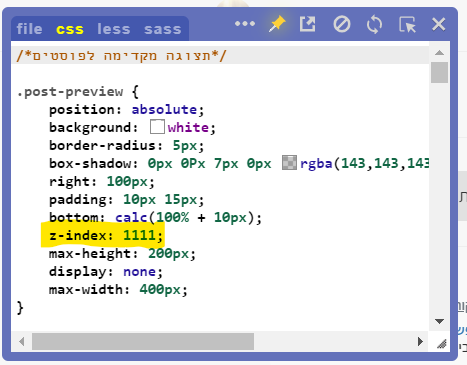
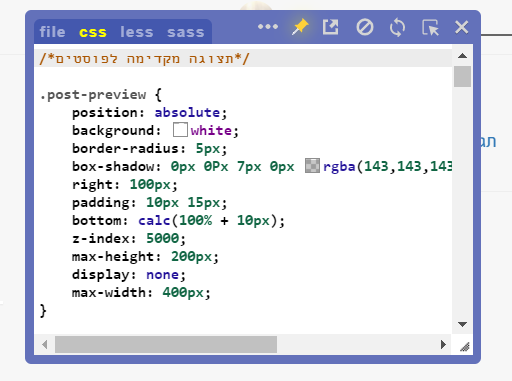
@מעלה-ומוריד תתקן בקוד את זה בכותרת 'תצוגה מקדימה' כיד למנוע את זה
z-index: 1111;שהחלון צף מתחת לפס הגלילה

מוזר...
פה זה לא עובד
ולעומת זאת בתחומים זה כן עובד !
https://tchumim.com/post/122361 -
@מעלה-ומוריד אמר בעיצוב ייחודי לפורום ע"י CSS:
העתקת קוד
אין את זה ספציפית אצלך (היה אמור לקפוץ בלון קטן להעתקה)
-
-
-
@פלורידה אמר בעיצוב ייחודי לפורום ע"י CSS:
@מעמד אמר בעיצוב ייחודי לפורום ע"י CSS:
פה זה לא עובד
למה? עובד יופי.
אצלי לא (עיין תמונה למעלה)
ומוגדר לי הקוד כמו בתחומים

-
@מעמד נסה לתת לו ערך יותר גבוה.
נניח3000 או הרבה יותר (50000) -
@פלורידה אמר בעיצוב ייחודי לפורום ע"י CSS:
@מעמד נסה לתת לו ערך יותר גבוה.
נניח3000 או הרבה יותר (50000)לא עזר

וכתבתי 5000 -
@מעמד אני חושב שאני יודע למה...
בעבר אתה עשית css של יוסי זאן מה שהעלה במקצועות, זה נשאר לך ההגדרה הזו.
שנה אותה -
@פלורידה אמר בעיצוב ייחודי לפורום ע"י CSS:
@מעמד אני חושב שאני יודע למה...
בעבר אתה עשית css של יוסי זאן מה שהעלה במקצועות, זה נשאר לך ההגדרה הזו.
שנה אותהאיך ?
-
@מעמד תעלה את הפקודה של יוסי שיש לך.
ואני אשנה לך -
@פלורידה שמתי את מה שהעלו כאן בתוסף הזה

אולי זה מתנגש עם מה שכתוב כאן ?

-
@מעמד זה
הhtml
עריכה: הjs
אני מדבר על css -
@מעמד אינני יודע למה, ניסיתי גם
important!אשתדל לבדוק זאת בל"נ@מעמד אמר בעיצוב ייחודי לפורום ע"י CSS:
@פלורידה שמתי את מה שהעלו כאן בתוסף הזה

אולי זה מתנגש עם מה שכתוב כאן ?

זה לא קשור, התוסף השני מזריק קוד JS לאתר, שמבצע את הפעולות המדוברות. אבל אנחנו מדברים על CSS שזה רק קוד של העיצוב. וזה התוסף הראשון.
-
פוסט זה נמחק! -
@מעלה-ומוריד אמר בעיצוב ייחודי לפורום ע"י CSS:
@פלורידה אמר בעיצוב ייחודי לפורום ע"י CSS:
@מעמד זה הhtml
אני מדבר על cssHTML?
נכון טעות. js
-
@פלורידה אין לי שום פקודה שלו
כי התוסף שהשתמשתי בו אז כתוב שעשו בו שימוש לרעה וכנראה הוא לא עובד
השתמשתי בזה

-
@מעלה-ומוריד שים לב שבעיצוב שלך הגלילה בנושאים שלא נקראו קצת לא חלקה ואיטית לעומת בתוך האשכולות שהיא חלקה