סימניה יעילה לעורכי הויקי
-
@שלו'
אז תכניס א"ז בחדר העורכים למעלה. -
@מעמד נכון שיש קישור, אבל זה רק לדף הנוכחי, מה שהוספתי זה הסימניה שיעיל לכל הדפים.
-
הקישור "לתצוגת קריאה לחץ כאן" מופיע גם ב"תצוגת קריאה"!
-
@yzahn
@מעמד אמר בקישור לדפי ויקי הנוחים לקריאה:רק אני לא יודע איך אפשר לכתוב שם ובויקי השני לא יראו את זה (ואלי @administrators יכולים לעשות את זה ?)
-
@yzahn אמר בסימניה יעילה לעורכי הויקי:
הקישור "לתצוגת קריאה לחץ כאן" מופיע גם ב"תצוגת קריאה"!
סודר כעת ע"י @מתכנת
(מקוה שתייגתי את האדם הנכון ושאכן מדובר באותו מתכנת פה ושם...)
-
@מתכנת בדפי הקריאה הנוחה אין תוכן ענינים לדפים שבהם יש כמה נושאים.
אולי https://www.mediawiki.org/wiki/Extension:ForceTocOnEveryPage יפתור את זה. -
@מתכנת ואולי גם לסדר את זה https://www.mediawiki.org/wiki/Extension:LinkTarget שיהיה אפשרות של לינק שנפתח בדף חדש,כפי שהוצע כאן, זה יעיל לדף של תוכן ענינים שמי שמחפש משהו יכול ללחוץ על לינק ולבדוק ושהדף של תוכן הענינים ישאר פתוח.
לכאו' צריך לפעול כדוגמא 1 שזה ישאיר את כל הלינקים כמו שהם, ורק יוסיף אפשרות הנ"ל. -
-
-
@מ.-פינחסי
הוא הוסיף את המילים האלו:class="dropdown-menu"
אילן לי מושג מה זה, אני לא @מתכנת -
@ליכט הוא הוסיף את זה בויקי או בתצוגת קריאה?
איך יש לו גישה לתצוגת קריאה?
גם לי ולך יש? -
@מ.-פינחסי
הוא הוסיף א"ז בויקי.
אתה לא רואה ?
בדיוק זה מה שאתה העתקת לכל הדפים. -
- לא ראיתי את העריכה הזאת שלו בהיסטוריית השינויים.
- בעצמי לא ידעתי מה אני מעתיק...
- אז בעצם כבר בויקי כתוב שזה לא יעבור לתצוגת קריאה?
עריכה: עכשיו אני רואה את זה בהיסטורייה...
-
@ליכט אמר בסימניה יעילה לעורכי הויקי:
@מ.-פינחסי
הוא הוסיף את המילים האלו:class="dropdown-menu"
אילן לי מושג מה זה, אני לא @מתכנת@מ-פינחסי ,@מתכנת שם את הכתובת המצוטטת לפני הקישור 'למעבר לתצוגת קריאה' וכשאתה העתקת את הקישור, העתקת ביחד עם הכתובת שלו
-
@מעמד את זה כבר הבנתי.
אבל עדיין לא הבנתי מה כתוב שם. -
-
-
@מ.-פינחסי
hack (בהקשר של הנדסת תוכנה) = פתרון מאולתר -
@yzahn אוקיי.
ומה טיב ההתחכמות הפעם?
מה פירוש המילים: class="dropdown-menu" -
@מ.-פינחסי אתה רוצה הסבר של שורה אחת, שלא תבין מן הסתם, או ספר עב כרס?

אנסה בקיצור, ה-
classשל פריט ב-HTML הוא המקביל לסגנון בוורד, אם אתה מחילclassעל פריט כלשהו, הוא מקבל מקבץ של מאפיינים שמוגדרים ב-CSS שמלווה את הדף [CSS = הגדרות הסגנונות של הדף]. מה ש@מתכנת עשה, הוא מצאclassשהיה כבר מוגדר ב-CSS שמלווה את הדפים ה"נוחים לקריאה" שנקראdropdown-menu, זה סגנון שמעצב האתר הגדיר עבור התפריט הנפתח של השפות, ואחד מן ההגדרות של ה-classהזה הוא להיות בלתי נראה, [הגדרה זאת מופעלת על התפריט כאשר הוא במצב סגור, כלומר הטקסט קיים אלא שיש לו סגנון שמסתיר אותו, כאשר לוחצים על התפריט והוא נפתח, הפשט הוא שמחילים עליו עודclassשעוקף את ההגדרה שהסתיר אותו] והחכמה בזה הוא שה-class הזה מוגדר רק בויקי הנוח לקריאה ולא בויקי המקורי, ממילא בויקי המקורי ה-class לא פועל כלום ובויקי הנוח לקריאה הוא מסתיר אותו,
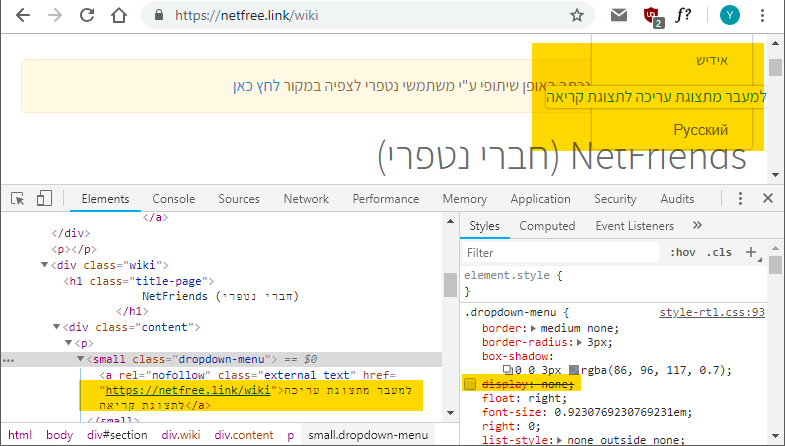
גאונות! לא?עכשיו תסתכל בתמונה ותראה איך שביטלתי את ההגדרה שמסתיר את התפריט ופתאום רואים את הטקסט - "למעבר וכו'" וגם התפריט של השפות!