החלפת מיקום כפתור השמירה בהגדרות הסינון
-
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלך
תכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה#page-wrapper > div > div > app-filtering-setting > div.row.wrapper.border-bottom.white-bg.page-heading > div > h2 > button { position: fixed; top: 20px; right: 290px; z-index: 9999 !important; } #page-wrapper > div > div > app-filtering-setting > div.row.wrapper.border-bottom.white-bg.page-heading > div > h2 > button:after { content: 'הגדרות' }
-
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלך
תכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה.btn-primary.pull-end { position: fixed; top: 3.5%; right: 23%; z-index: 9999 !important; }חזק !!!!



רק נשאר שנטפרי יעתיקו את הקוד למערכת שלהם וזהו !
@yzahn @ליכט אז מי אמר שאין פתרון ?! -
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלך
תכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה.btn-primary.pull-end { position: fixed; top: 3.5%; right: 23%; z-index: 9999 !important; }אם תוכל קצת להתאים את זה שיהיה באותו קו - זה יהיה מצוין ! (אבל זה לא חובה, זה רק בשביל המושלמות)

-
@מעמד זהו שאצלי זה נהדר

תשלח לי במייל פרטי התחברות ואתאים למסך שלך
אין לי ראש עכשיו לעשות משהו אוניברסלי -
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלך
תכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה.btn-primary.pull-end { position: fixed; top: 3.5%; right: 23%; z-index: 9999 !important; }בשביל בור כמוני
יש לי מה לעשות עם הקוד הזה אצלי בטאבלט? -
@אחד-תם זה מיועד לגולשים בדפדפן שיכולים להשתמש בתוסף להזרקת CSS
לא מכיר את האופציות באנדרואיד -
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
תשלח לי במייל פרטי התחברות ואתאים למסך שלך
למה צריך פרטי התחברות ??
-
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלך
תכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה
.btn-primary.pull-end {
position: fixed;
top: 3.5%;
right: 23%;
z-index: 9999 !important;
}.page-heading { position: sticky; top: 60px; z-index: 1000; }זה יכול להיות עוד יותר טוב לדעתי
עריכה: שיניתי ל60 פיקסלים זה עוד יותר טוב -
@אינו-יודע-לשאול
זה לא צריך התאמות לפי גודל המסך וכו' -
-
@אינו-יודע-לשאול אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
עריכה: שיניתי ל60 פיקסלים זה עוד יותר טוב
לא עוד יותר טוב, פשוט אלו המידות
לגש"ע אצלי מסך קטן זה מפריע. כל אחד ועניינו
-
@אינו-יודע-לשאול אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלךתכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה
.btn-primary.pull-end {
position: fixed;
top: 3.5%;
right: 23%;
z-index: 9999 !important;
}.page-heading { position: sticky; top: 60px; z-index: 1000; }זה יכול להיות עוד יותר טוב לדעתי
עריכה: שיניתי ל60 פיקסלים זה עוד יותר טובאני לא מבין מה עשית ?
הרעיון שלי היה לקבע את כפתור השמירה בשורה הקבועה שלא ייוצר מצב שבשביל לשמור הגדרות אני צריך לגלגל כלפי מעלה
אני לא צריך שיהיה גודל קטן יותר
אז מה אתה עשית ? -
@מעלה-ומוריד אתה צודק אבל אני משתמש בשתי מסכים גדול וקטן ולפעמים עם הפאנל בצד פתוח ולפעמים סגור לכן הפתרון שלך לא כל כך טוב לי אם תוכל להעביא קוד שיכניס את הכפתור בצורה יחסית לdiv של הכותרת העליונה זה יהיה מצויין לי (וזה הפתרון הכי טוב מצד נטפרי)
-
@מעמד אני קיבעתי את השורה שבה הכפתור נמצא כיום
-
@מעמד הוא קיבע את כל הכותרת של הגדרות סינון
ערכתי את הקוד למעלה תראה אם תואם למסך שלך
-
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד הוא קיבע את כל הכותרת של הגדרות סינון
ערכתי את הקוד למעלה תראה אם תואם למסך שלך
מעולה !

-
@מעלה-ומוריד
לי זה לא עזר -
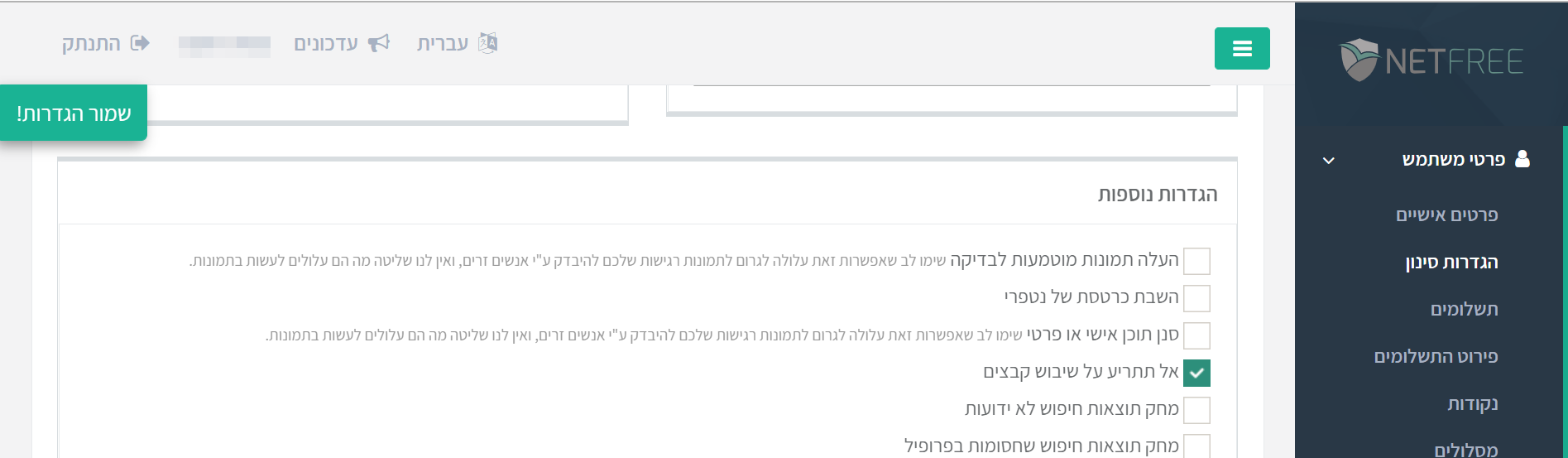
הנה עוד אפשרות, מקופיא
אוכל לדייק אותה יותר בפעם אחרת#page-wrapper > div > div > app-filtering-setting > div.row.wrapper.border-bottom.white-bg.page-heading > div > h2 > button { position: fixed; top: 66px; left: 0; z-index: 9999 !important; border-radius: 0px 0px 5px; min-width: 50px; height: 45px; box-shadow: -3px 4px 10px 0 rgb(0 0 0 / 39%); font-size: 18px !important; } #page-wrapper > div > div > app-filtering-setting > div.row.wrapper.border-bottom.white-bg.page-heading > div > h2 > button:after { content: 'הגדרות!' }
-
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
הנה עוד אפשרות, מקופיא
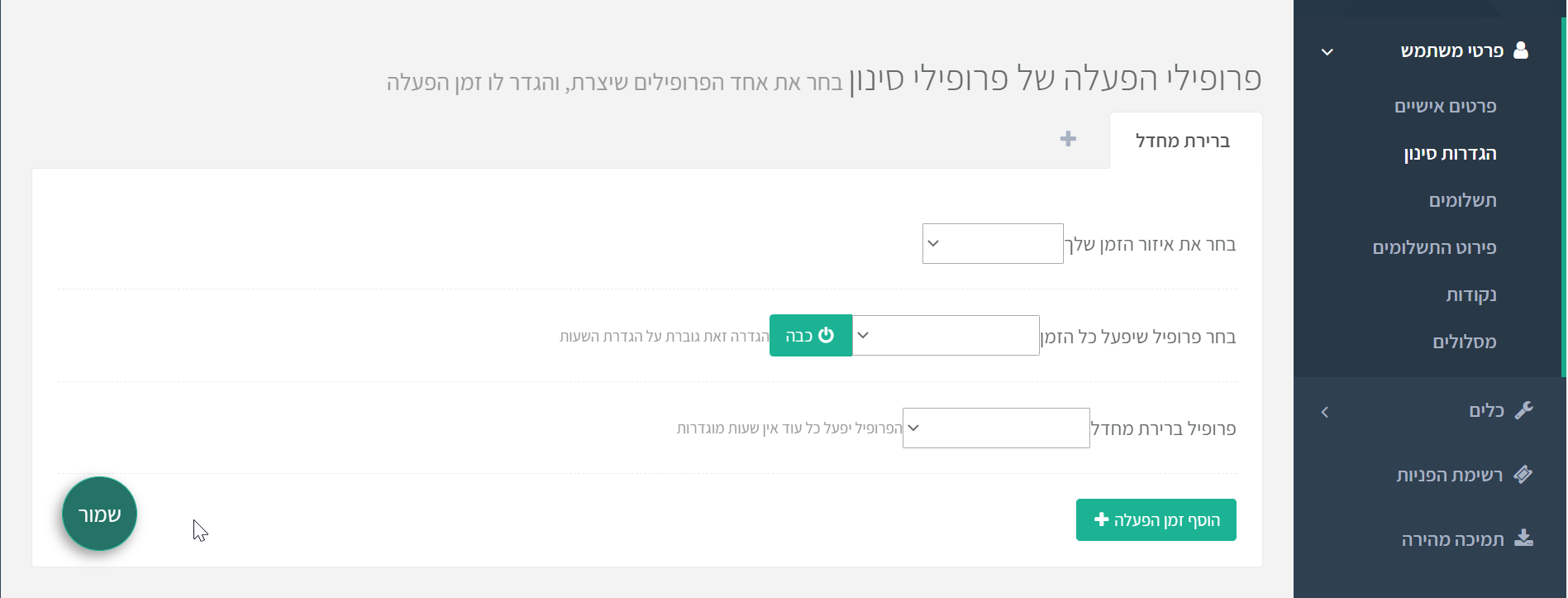
אוכל לדייק אותה יותר בפעם אחרת.btn-primary.pull-end { position: fixed; bottom: 40px; left: 50px; z-index: 9999 !important; border-radius: 90px; width: 50px; height: 60px; box-shadow: -3px 4px 10px 0 rgb(0 0 0 / 39%); background: #247366 !important; font-size: 18px !important; }
מה זה ?
תוספת כפתור למטה בנוסף ללמעלה ? -
הקוד הקודם יותר טוב ויותר מעוצב