החלפת מיקום כפתור השמירה בהגדרות הסינון
-
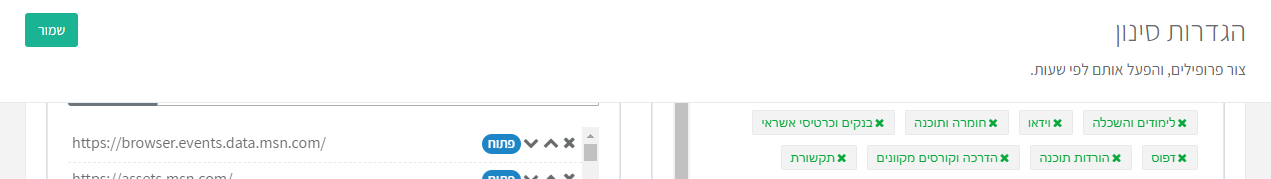
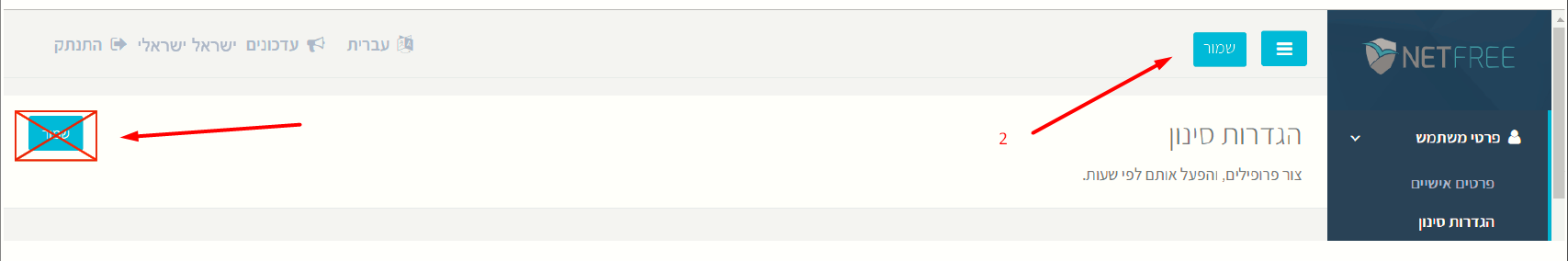
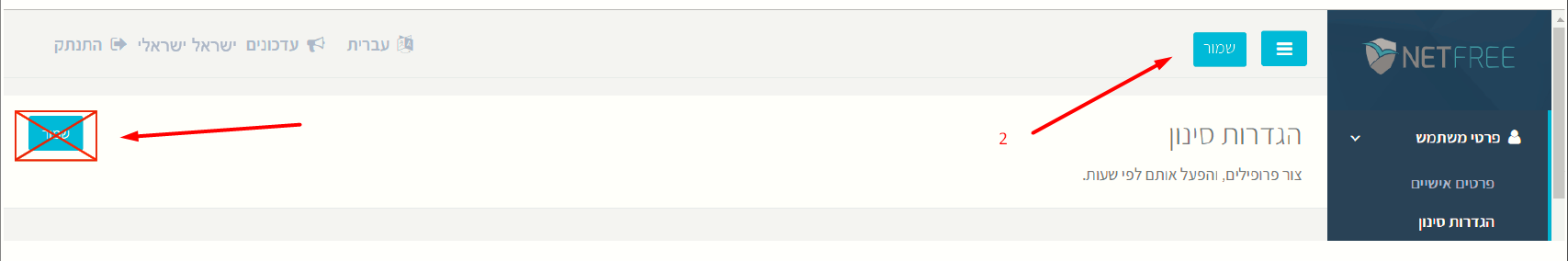
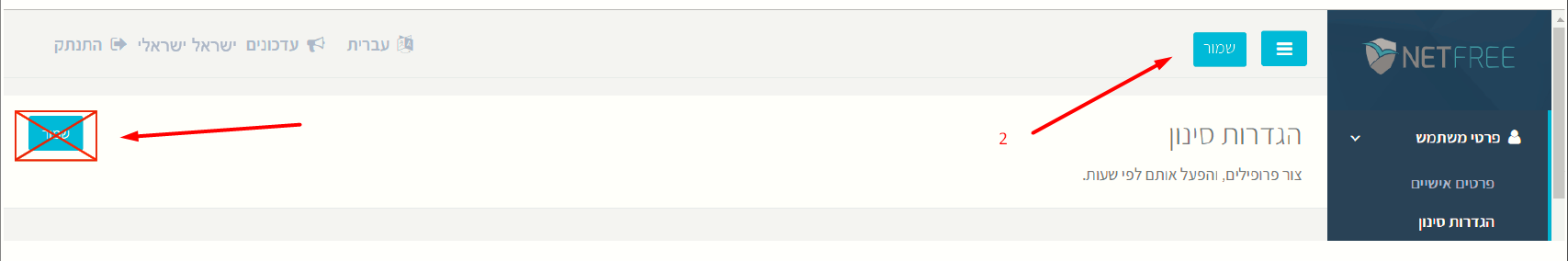
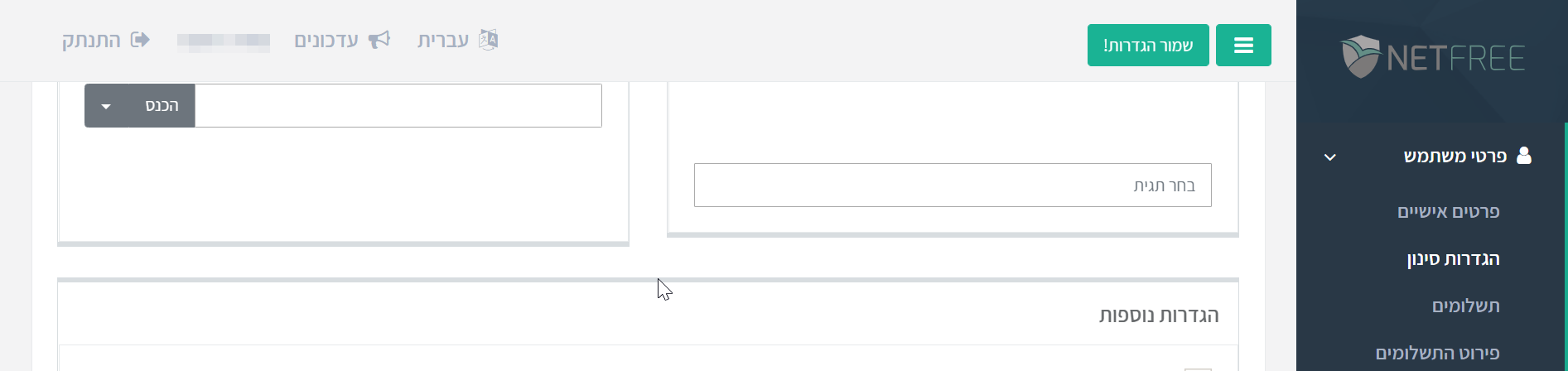
שמתי לב שהשורת כותרת הזו כל הזמן קבועה גם כשגוללים את הדף כלפי מטה.
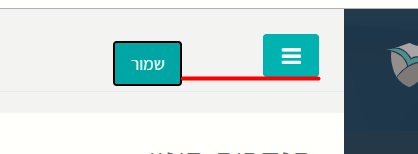
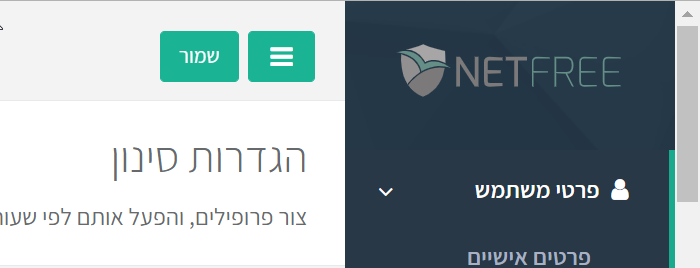
אז אולי כדאי להחליף את מקום כפתור השמירה במקום איפה שהוא נמצא כעת והוא נגלל עם הדף, להעביר אותו לשורת כותרת (כך) ואז הוא יהיה קבוע ולא יצטרכו לגלול כל פעם לראש העמוד (כמו בדוגמה הזו)

-
-
@מעמד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
שמתי לב שהשורת כותרת הזו כל הזמן קבועה גם כשגוללים את הדף כלפי מטה.
אז אולי כדאי להחליף את מקום כפתור השמירה במקום איפה שהוא נמצא כעת והוא נגלל עם הדף, להעביר אותו לשורת כותרת (כך) ואז הוא יהיה קבוע ולא יצטרכו לגלול כל פעם לראש העמוד (כמו בדוגמה הזו)

רעיון יפה מאוד.
-
@מעמד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
שמתי לב שהשורת כותרת הזו כל הזמן קבועה גם כשגוללים את הדף כלפי מטה.
אז אולי כדאי להחליף את מקום כפתור השמירה במקום איפה שהוא נמצא כעת והוא נגלל עם הדף, להעביר אותו לשורת כותרת (כך) ואז הוא יהיה קבוע ולא יצטרכו לגלול כל פעם לראש העמוד (כמו בדוגמה הזו)

-
@אינו-יודע-לשאול תשמע, זה נמצא ברשימת ההצעות לפיתוח כמה שנים טובות כבר ואתה רוצה לפתור את זה ככה כלאחר יד?!
בטח צריך לבנות איזה AI חכם כדי לפתור בעיה בסדר גודל כזה. -
@yzahn היה שם רעיונות יותר מסובכים אבל העברת מיקום של כפתור זה רעיון יותר פשוט.
-
@yzahn אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@אינו-יודע-לשאול תשמע, זה נמצא ברשימת ההצעות לפיתוח כמה שנים טובות כבר ואתה רוצה לפתור את זה ככה כלאחר יד?!
בטח צריך לבנות איזה AI חכם כדי לפתור בעיה בסדר גודל כזה.אם היתה אפשרות, הייתי נותן לך כמה הצבעות, ולא רק אחת...
-
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלך
תכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה#page-wrapper > div > div > app-filtering-setting > div.row.wrapper.border-bottom.white-bg.page-heading > div > h2 > button { position: fixed; top: 20px; right: 290px; z-index: 9999 !important; } #page-wrapper > div > div > app-filtering-setting > div.row.wrapper.border-bottom.white-bg.page-heading > div > h2 > button:after { content: 'הגדרות' }
-
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלך
תכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה.btn-primary.pull-end { position: fixed; top: 3.5%; right: 23%; z-index: 9999 !important; }חזק !!!!



רק נשאר שנטפרי יעתיקו את הקוד למערכת שלהם וזהו !
@yzahn @ליכט אז מי אמר שאין פתרון ?! -
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלך
תכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה.btn-primary.pull-end { position: fixed; top: 3.5%; right: 23%; z-index: 9999 !important; }אם תוכל קצת להתאים את זה שיהיה באותו קו - זה יהיה מצוין ! (אבל זה לא חובה, זה רק בשביל המושלמות)

-
@מעמד זהו שאצלי זה נהדר

תשלח לי במייל פרטי התחברות ואתאים למסך שלך
אין לי ראש עכשיו לעשות משהו אוניברסלי -
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלך
תכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה.btn-primary.pull-end { position: fixed; top: 3.5%; right: 23%; z-index: 9999 !important; }בשביל בור כמוני
יש לי מה לעשות עם הקוד הזה אצלי בטאבלט? -
@אחד-תם זה מיועד לגולשים בדפדפן שיכולים להשתמש בתוסף להזרקת CSS
לא מכיר את האופציות באנדרואיד -
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
תשלח לי במייל פרטי התחברות ואתאים למסך שלך
למה צריך פרטי התחברות ??
-
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלך
תכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה
.btn-primary.pull-end {
position: fixed;
top: 3.5%;
right: 23%;
z-index: 9999 !important;
}.page-heading { position: sticky; top: 60px; z-index: 1000; }זה יכול להיות עוד יותר טוב לדעתי
עריכה: שיניתי ל60 פיקסלים זה עוד יותר טוב -
@אינו-יודע-לשאול
זה לא צריך התאמות לפי גודל המסך וכו' -
-
@אינו-יודע-לשאול אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
עריכה: שיניתי ל60 פיקסלים זה עוד יותר טוב
לא עוד יותר טוב, פשוט אלו המידות
לגש"ע אצלי מסך קטן זה מפריע. כל אחד ועניינו
-
@אינו-יודע-לשאול אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלךתכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה
.btn-primary.pull-end {
position: fixed;
top: 3.5%;
right: 23%;
z-index: 9999 !important;
}.page-heading { position: sticky; top: 60px; z-index: 1000; }זה יכול להיות עוד יותר טוב לדעתי
עריכה: שיניתי ל60 פיקסלים זה עוד יותר טובאני לא מבין מה עשית ?
הרעיון שלי היה לקבע את כפתור השמירה בשורה הקבועה שלא ייוצר מצב שבשביל לשמור הגדרות אני צריך לגלגל כלפי מעלה
אני לא צריך שיהיה גודל קטן יותר
אז מה אתה עשית ? -
@מעלה-ומוריד אתה צודק אבל אני משתמש בשתי מסכים גדול וקטן ולפעמים עם הפאנל בצד פתוח ולפעמים סגור לכן הפתרון שלך לא כל כך טוב לי אם תוכל להעביא קוד שיכניס את הכפתור בצורה יחסית לdiv של הכותרת העליונה זה יהיה מצויין לי (וזה הפתרון הכי טוב מצד נטפרי)