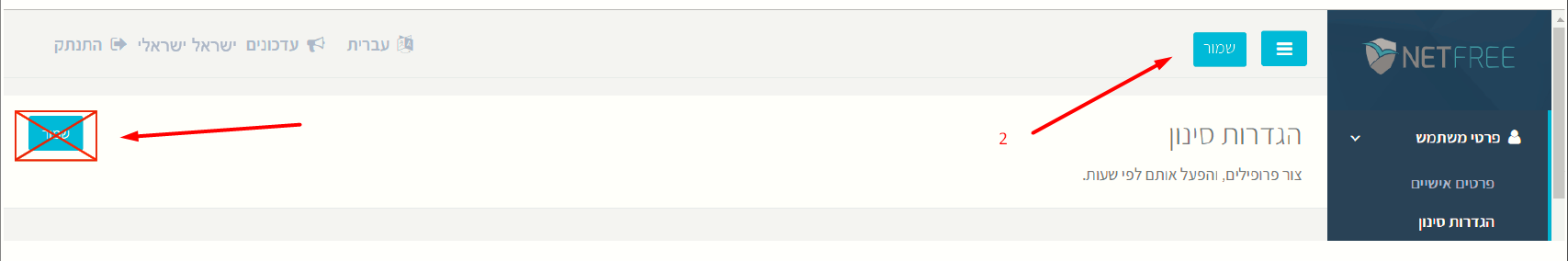
החלפת מיקום כפתור השמירה בהגדרות הסינון
-
@אחד-תם זה מיועד לגולשים בדפדפן שיכולים להשתמש בתוסף להזרקת CSS
לא מכיר את האופציות באנדרואיד -
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
תשלח לי במייל פרטי התחברות ואתאים למסך שלך
למה צריך פרטי התחברות ??
-
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלך
תכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה
.btn-primary.pull-end {
position: fixed;
top: 3.5%;
right: 23%;
z-index: 9999 !important;
}.page-heading { position: sticky; top: 60px; z-index: 1000; }זה יכול להיות עוד יותר טוב לדעתי
עריכה: שיניתי ל60 פיקסלים זה עוד יותר טוב -
@אינו-יודע-לשאול
זה לא צריך התאמות לפי גודל המסך וכו' -
-
@אינו-יודע-לשאול אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
עריכה: שיניתי ל60 פיקסלים זה עוד יותר טוב
לא עוד יותר טוב, פשוט אלו המידות
לגש"ע אצלי מסך קטן זה מפריע. כל אחד ועניינו
-
@אינו-יודע-לשאול אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד אם אתה מעוניין לסדר את זה לפחות אצלךתכניס את הקוד הזה בתוסף של הCSS
אצלי זה מותאם, אני לא יודע במסכים אחרים איך ייראה, אתאים לך המקרה הצורך אי"ה
.btn-primary.pull-end {
position: fixed;
top: 3.5%;
right: 23%;
z-index: 9999 !important;
}.page-heading { position: sticky; top: 60px; z-index: 1000; }זה יכול להיות עוד יותר טוב לדעתי
עריכה: שיניתי ל60 פיקסלים זה עוד יותר טובאני לא מבין מה עשית ?
הרעיון שלי היה לקבע את כפתור השמירה בשורה הקבועה שלא ייוצר מצב שבשביל לשמור הגדרות אני צריך לגלגל כלפי מעלה
אני לא צריך שיהיה גודל קטן יותר
אז מה אתה עשית ? -
@מעלה-ומוריד אתה צודק אבל אני משתמש בשתי מסכים גדול וקטן ולפעמים עם הפאנל בצד פתוח ולפעמים סגור לכן הפתרון שלך לא כל כך טוב לי אם תוכל להעביא קוד שיכניס את הכפתור בצורה יחסית לdiv של הכותרת העליונה זה יהיה מצויין לי (וזה הפתרון הכי טוב מצד נטפרי)
-
@מעמד אני קיבעתי את השורה שבה הכפתור נמצא כיום
-
@מעמד הוא קיבע את כל הכותרת של הגדרות סינון
ערכתי את הקוד למעלה תראה אם תואם למסך שלך
-
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
@מעמד הוא קיבע את כל הכותרת של הגדרות סינון
ערכתי את הקוד למעלה תראה אם תואם למסך שלך
מעולה !

-
@מעלה-ומוריד
לי זה לא עזר -
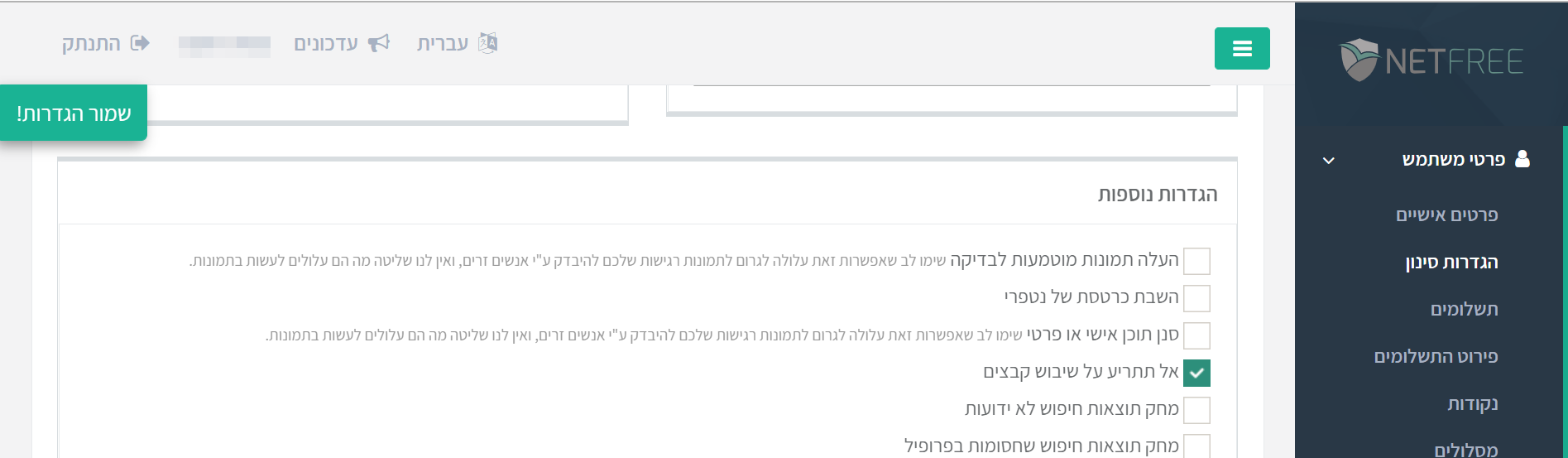
הנה עוד אפשרות, מקופיא
אוכל לדייק אותה יותר בפעם אחרת#page-wrapper > div > div > app-filtering-setting > div.row.wrapper.border-bottom.white-bg.page-heading > div > h2 > button { position: fixed; top: 66px; left: 0; z-index: 9999 !important; border-radius: 0px 0px 5px; min-width: 50px; height: 45px; box-shadow: -3px 4px 10px 0 rgb(0 0 0 / 39%); font-size: 18px !important; } #page-wrapper > div > div > app-filtering-setting > div.row.wrapper.border-bottom.white-bg.page-heading > div > h2 > button:after { content: 'הגדרות!' }
-
@מעלה-ומוריד אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
הנה עוד אפשרות, מקופיא
אוכל לדייק אותה יותר בפעם אחרת.btn-primary.pull-end { position: fixed; bottom: 40px; left: 50px; z-index: 9999 !important; border-radius: 90px; width: 50px; height: 60px; box-shadow: -3px 4px 10px 0 rgb(0 0 0 / 39%); background: #247366 !important; font-size: 18px !important; }
מה זה ?
תוספת כפתור למטה בנוסף ללמעלה ? -
הקוד הקודם יותר טוב ויותר מעוצב
-
@yzahn אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
בטח צריך לבנות איזה AI חכם כדי לפתור בעיה בסדר גודל כזה.
זה נאמר ברצינות?! או בציניות...
אני לא מתכנת אבל זה נראה לי משהו ממש פשוט לביצוע בשני צעדים:
- לשנות את מיקום הכפתור למקום מודגש יותר שיראה גם בגלילת הדף(בheader או מיקום אחר - בדומה או כפי הcss ששיתף @מעלה-ומוריד).
- @magicode להגדיר שתופיע הודעת אזהרה ביציאה מהדף על ידי שימוש בפונקציה הזו.
that's it...
-
הקוד שנכתב פה יכול לשבור דברים בהמשך. כי הסלקטור כללי מידי. ויכול לתפוס כפתורים אחרים.
גם שימוש במיקום קבוע זה שימוש לא נכון בעיצוב HTML. במיוחד באלמנט כזה.
אצל מתכנתים קוראים לזה לעשות פלסטר.
לעשות דברים אפשר לעשות הרבה. אבל לעשות בצורה מסודרת צריך בשביל זה שכל והשקעה.
דרך ארוכה שהיא קצרה. -
@magicode אתה צודק אם אתה בעל הדף שאז אתה יכול להוסיף ID לכפתור שהוא לא יכול ואז תוכל לקחת סלקטור לפי הID.
בנוסף אתה יכול להכניס את כל הקוד של הכפתור לתוך הקונטיינר של הכותרת.
בהזרקה זה מה שיש לו לעשות ע"י CSS. -
@magicode ואני הייתי בטוח שזה נאמר בציניות טהורה



@yzahn אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:בטח צריך לבנות איזה AI חכם כדי לפתור בעיה בסדר גודל כזה
-
@magicode אמר בהחלפת מיקום כפתור השמירה בהגדרות הסינון:
הקוד שנכתב פה יכול לשבור דברים בהמשך. כי הסלקטור כללי מידי. ויכול לתפוס כפתורים אחרים.
גם שימוש במיקום קבוע זה שימוש לא נכון בעיצוב HTML. במיוחד באלמנט כזה.
אצל מתכנתים קוראים לזה לעשות פלסטר.
לעשות דברים אפשר לעשות הרבה. אבל לעשות בצורה מסודרת צריך בשביל זה שכל והשקעה.
דרך ארוכה שהיא קצרה.באמת סלקטור כללי מדי שעושה בעיות, ערכתי את זה.
מי שכבר הכניס שיראה להעתיק שוב את הקוד מלמעלה.למעשה זה לא נכתב בשביל לתת לך עצות, זה נכתב בשביל מי שרוצה לתקן באופן מקומי
אני מבין את העניין של לא לעשות טלאי על גבי טלאי. כמו שאמר פה פעם איש טוב כל טלאי כזה אומר עוד תקלות ועוד תחזוקה.
אבל באמת כמה מחשבה דרושה בעצם בשביל להכניס כפתור חדש במקום אחר רצוי בדף?